Implementing Air DatePicker in Lightning Web Components for Enhanced Date Selection Efficiency
Lightweight, fast, Dependency-free, customizable date picker in JavaScript!
Everyone needs an eye-catching component that plays a crucial role in their projects. That makes their customer fulfill the requirements. Here comes the solution that may solve your queries “The AIR Datepicker”. One of the lightweight, fast, and customizable external libraries in JavaScript that can be used in Lightning Web Components Salesforce. As Air datepicker is written in pure javascript it would be easier to use in Lightning Web Components.
Air Datepicker has a large number of options, which allows you to customize it to your needs. Below are the features listed.
Features:
- Inline calendar (Static Calendar): You can display an inline calendar that is always visible without any click events.
- Locale available: Language customizable calendar (English and Russian Available as of now)
- Stable for mobile devices view
- Positioning Of calendar to appear such as ‘top right.’
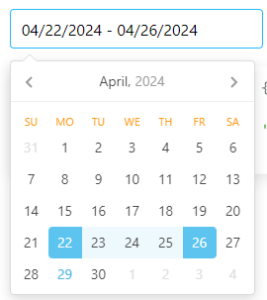
- Date Range View
- Actions Buttons Can Be Added, Such as Today or Clear. Also, you can create your own buttons.
- “Today” button – clicking on it will perform transition to today’s date
- “Clear” button – clicking on it will clear all selected dates
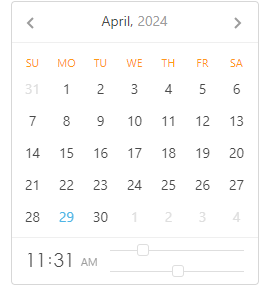
- Timepicker
- Auto close feature
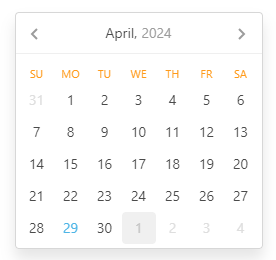
- Disabling of dates
- Formatting of title: You can dynamically add a title to the calendar that should be visible in view.
How To Use In Salesforce With Lightning Web Components?
In terms of best practices, you should always use reusable components as far as plugins and libraries are concerned, as it would be easier to use anywhere later.
Prerequisites:
Create static resources in your org as mentioned below:
- Jquery is required to integrate datepicker. You can download the latest minified version of jquery from here Jquery Cdnjs Library. While integrating, if you find the version that you are using is not working with this datepicker, don’t worry, every problem has one solution. You can use this Link To Download. Jquery “3.4.1” Version works well with this datepicker.
2. Next is the “Air datepicker” File Static Resource.
- Download the Air datepicker zip file from Here. Create a zip file combining all of them into one folder.
- Upload the zip file as a static resource in Salesforce.
- Use this static resource in the LWC Component.
3. Once you are done with all of the above requirements then, quickly go to your org’s setup and search for the term “Session Settings.” Under Session Settings, turn on the checkbox for Lightning Web Security. So that you use secure coding practices.
Now, let’s create a reusable component to use this library. Open VS Code and Create a Lightning Web Component. Provide the component name for me is “datePicker“. Once you are done, switch over to the component HTML File and write the following code in the HTML file.
We are using here an input with HTML directive “lwc:dom=” manual”” is required because this will allow the javascript libraries to use in the lwc component. You may similarly refer to the official document for HTML Template Directives. Also, you can use your own icon to display the input under the <a> tag. Using data-toggle=” true” to a tag will make an open datepicker when you click on the icon.
Adding read-only to input will stop any user from adding any other text in the input, which is required for datepicker.
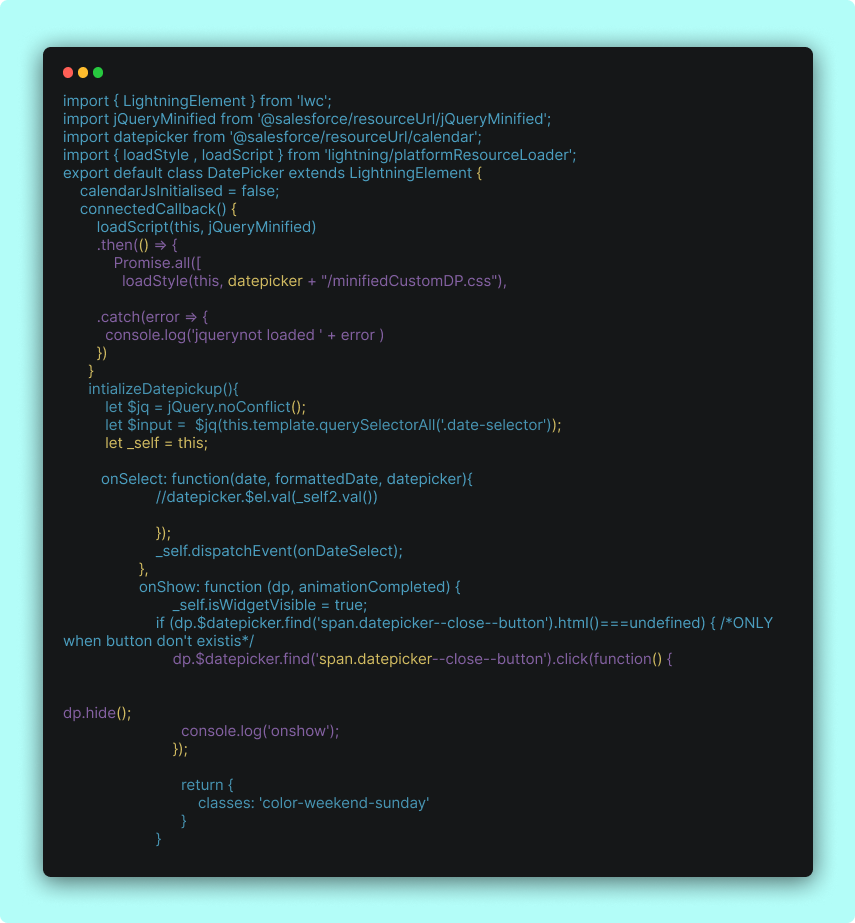
Now, once done with HTML, we would move to JS File.
import jQueryMinified from '@salesforce/resourceUrl/jQueryMinified'; import datepicker from '@salesforce/resourceUrl/calendar';
Next import loadStyle and loadScript methods from platform ResourceLoader.
import { loadStyle , loadScript } from 'lightning/platformResourceLoader';To import a third-party JavaScript or CSS library, use the platformResourceLoader module. For more details about these two methods follow this visit this.
import jQueryMinified from ‘@salesforce/resourceUrl/jQueryMinified’;
import datepicker from ‘@salesforce/resourceUrl/calendar’;
import { loadStyle , loadScript } from ‘lightning/platformResourceLoader’;
Now, under the class, write the connectedCallback method to import the datepicker.js and datepicker.css files from static resources. The connected callback method will look like this.
connectedCallback() {
loadScript(this, jQueryMinified)
.then(() => {
Promise.all([
// Below is optional add only if you require any standard css of datepicker to be override as per your customer’s requirement
loadStyle(this, datepicker + "/minifiedCustomDP.css"),
loadStyle(this, datepicker + "/datepicker.css"),
loadScript(this, datepicker + '/datepicker.js')
]).then(() => {
this.calendarJsInitialised = true;
this.intializeDatepickup();
})
.catch((error) => {
console.error(error);
});
})
.catch(error => {
console.log('jquery not loaded ' + error )
})
}
After successfully completing the JS and HTML, we are done; just deploy the component by setting the appropriate targetConfig and adding the LWC component to the salesforce page. The air datepicker will look like this in the Salesforce org.
You can now use this (datePicker) Reusable component in your parent component. As mentioned below, for me, the child component is “datePicker”.
There might be some questions that you may have, like :
- How can we change the styling from what is currently mentioned in this document?
- What if we require the date range datepicker ?
- What if I need to customize the title of datepicker ?
- What if I need some animation while opening the calendar?
- What if I need to use other buttons instead of “Today” and “Close”?
And Much More……….
Well! Here is the solution to all your questions. You may refer to this Document for further requirements. Also, you may use this Link for code reference.
Frequently Asked Questions on Integrating Air Datepicker in Lightning Web Components
What is Air Datepicker in Salesforce LWC?
Air Datepicker is a lightweight, customizable calendar component integrated into Lightning Web Components. It improves user experience by simplifying date selection.
Why use Air Datepicker in LWC applications?
It provides flexibility, ease of use, and better UI compared to native components. Developers can enhance form usability and improve overall customer experience.
Is Air Datepicker mobile-friendly?
Yes. Air Datepicker adapts to mobile devices, ensuring smooth date selection for users on smartphones and tablets.
Can developers customize Air Datepicker?
Absolutely. Developers can modify its appearance, date format, and functions to meet specific business requirements.
Does Air Datepicker improve productivity for Salesforce users?
Yes. By making date selection faster and more intuitive, it reduces input errors and saves time in workflows.