In lightning web components, a ‘lightning: map’ component is used to display a map of many locations, using geocoding data and mapping imagery from Google maps. It can be used to set multiple location pins. Moreover, clicking on the location pins would display widgets with the description, account name, and a link to its record details.
Do Google Maps work in lightning web components?
The short answer is, no. This is because of locker service. Google Maps add multiple <script> tags when loaded. With locker service enabled, this is not possible due to security restrictions. Currently, you can disable locker service but eventually it will be mandatory. So, is there any other way Google Maps can work in lightning web components?
YES, Google Maps work in Lightning web components. To get Google Maps to work in lightning web components we will need to implement maps in the visualforce page and embed in lightning web components as iFrame. One library that the locker service team opened in locker service is window.postMessage. This allows lightning web components to send/receive messages to/from visualforce pages. We could use this library and implement Google maps.
Scenario:
On the “Load Map” button click we will display a route between two points.
Implementation:
- GoogleMapIframe.page
- This will receive a message from the LWC page to load the map in iframe.
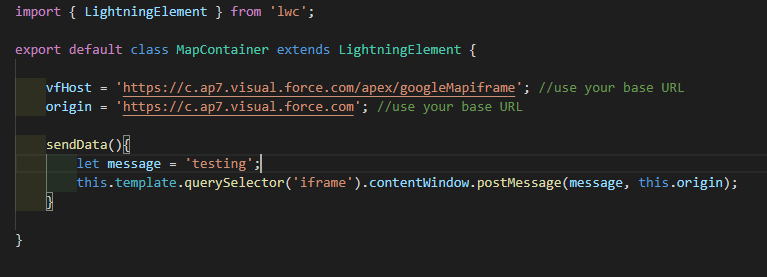
- Mapcontainer.html ( LWC template )
- It contains our visualforce iframe to load & button to send a message to visualForce for displaying markers.
- mapcontainer.js ( LWC js file)
The final output:
This was tested in winter ’20 org and works fine even with Locker Service. On the outside, it all looks very complicated but once it has all been setup it looks very promising. window.postMessage library is very promising and offers opportunities for many use cases.
If you are thinking about building your app on the AppExchange, Contact us. At GetOnCRM Solutions, Our team of highly experienced Salesforce Lightning Experts can help you to customize and build beautiful apps and future for your platform on your unique business needs.